The color palette for a website is a set of colors used in design. It’s like an artist’s palette for a painting. A website’s color palette helps make any design harmonious and pleasing to the eye. Each color plays its own role. For example, bright colors can attract attention, while neutrals can create a background. Choosing the right colors helps to better convey the idea and make the design recognizable.
To pick a color palette for a website, start with defining the main color. This color should match the idea and spirit of your project. Then, select additional colors that will complement the main one. Use the color wheel to find harmonious combinations. Pay attention to contrast and saturation. This will make the design more readable and attractive. Test several options to see how they look in reality.
If you’re short on time and need to start quickly, focus on the main aspects. This will help you get to work quickly without getting bogged down in details.
Target Audience and Brand:
- Identify your target audience. For instance, the youth may prefer bright, vibrant colors, while an older generation might appreciate more subdued shades.
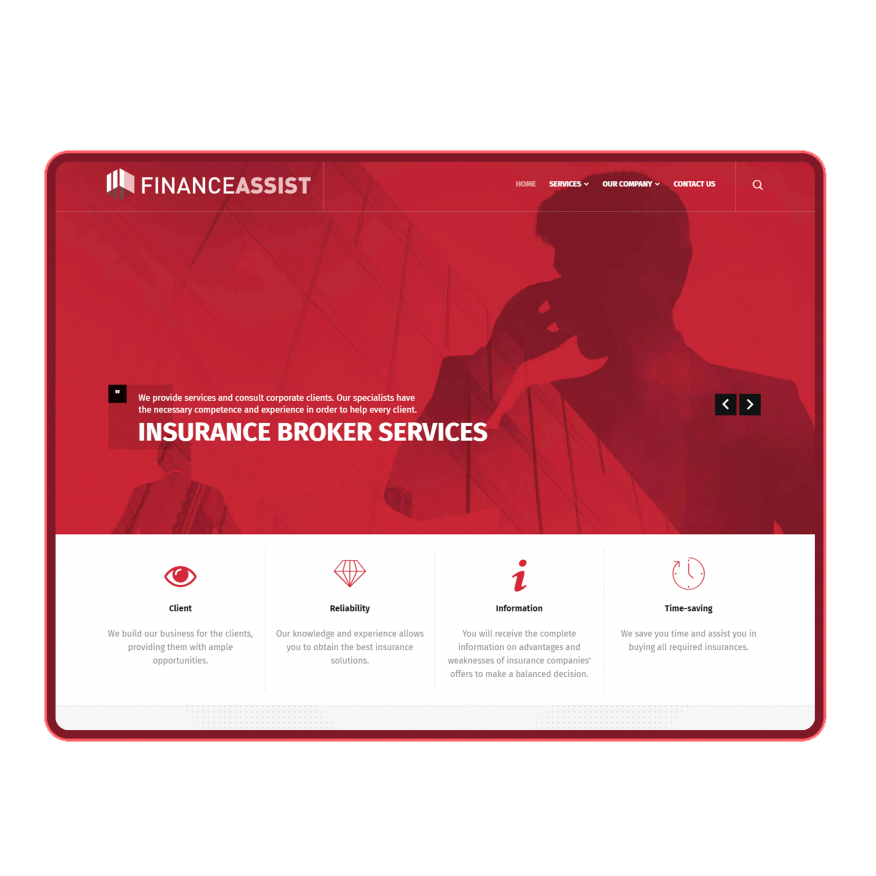
- Incorporate your brand’s colors or logo into the website design. This maintains brand recognition. For example, if your logo is white, use this color for headings and blocks on the site.
Choosing colors for your website should match your audience’s preferences and simultaneously reflect your brand’s uniqueness. This approach not only grabs attention but also helps form a strong, recognizable brand image, enhancing loyalty and emotional connection with your audience. It ensures that your website resonates with viewers, making your brand more memorable and distinctive. By aligning your color choices with both brand identity and user preferences, you create a cohesive, appealing online presence that effectively communicates your message and values.
Understanding Сolor Psychology:
- Know that each color evokes certain associations. For example, green is linked with nature and calmness, ideal for websites related to ecology or health.
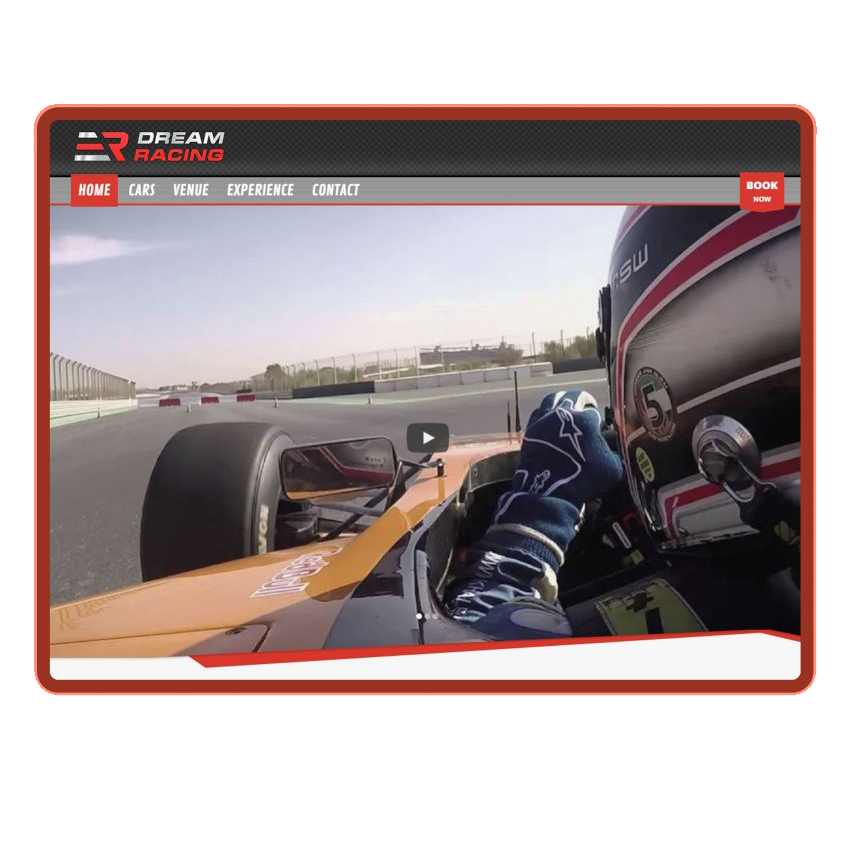
- Choose colors that match the emotional message of your site. If your site is about sports, red or orange can highlight dynamism and energy.
Properly understanding color psychology helps create a more effective and attractive website design. By selecting colors that align with your site’s emotional message, you can more accurately convey your message to the audience. This is crucial for creating a strong visual impact and enhancing user experience.
Choosing the Main Color:
- Choosing the main color for your website is a significant decision that deeply influences your brand’s perception. This color makes the design appealing and emphasizes your brand’s uniqueness and identity. It’s crucial to thoughtfully select this main color to accurately reflect your business’s key ideas and values.
- If your brand already has a recognizable color, use it. For example, if your brand is known for its logo, make that color the main one for your site.
Choosing the main color for your website carries deep meaning. It significantly impacts how people perceive your brand. This color makes your design appealing. It also highlights your brand’s uniqueness and identity. It’s crucial to think carefully when selecting the main color. It should accurately reflect your business’s key ideas and values.
This color forms the first impression of your site. It helps in quick recognition and memory of your brand among potential customers. A well-chosen main color can effectively boost your site’s recognition. It strengthens audience trust in your brand. This is a key aspect of a successful online presence.
Adding Additional Colors to the Color Palette for a Website:
- Complement the main color with 2-3 extra shades. For instance, if blue is the primary color, add gray and white for neutrality and clarity.
- Use these additional colors to highlight key elements. Gray subtitles on a blue background, for example, draw attention to important site sections.
Incorporating multiple colors makes the design dynamic and engaging. These extra colors are meant to improve the visual perception of the site and emphasize its key elements. They help create a harmonious and cohesive design. Contrast colors, for example, can be used to accentuate important buttons or links. This increases their visibility and enhances the user experience. Such an approach makes navigating the site intuitive and user-friendly.
Creating contrast:
- Creating contrast is essential when choosing a color palette for a website. Make sure there’s contrast between text and background. For example, white text on a dark blue background ensures readability.
- Use contrasting colors for CTA (Call to Action) buttons, like a red button on a black background to catch the eye.
Contrast colors play a key role in website design. They highlight important elements and improve readability. Contrast makes the site more appealing and user-friendly. For example, a bright contrasting button on a dark background draws attention and increases the likelihood of a click. Contrast also helps create a hierarchy on the page. It guides the visitor’s eyes to the main elements. This is especially important for key messages and calls to action. However, remember that too much contrast can be irritating or confusing. It’s important to find a balance that’s comfortable for the user’s perception and effective for achieving the site’s goals.
Creating a harmonious color palette for a website is key:
- Use tools like Adobe Color to create a balanced palette. This helps you choose colors that perfectly complement each other.
- Make sure the colors harmonize and create a pleasant overall impression.
Using online services to create a color palette for a website is ideal for beginners. These tools make choosing colors simple and convenient. You can experiment with different combinations without deep design knowledge. The services offer ready-made palettes, already tested for harmony. This saves time and helps avoid common mistakes. You can visualize how colors will combine on the site. This simplifies decision-making. Such tools are often free or have inexpensive versions with advanced features. This makes them accessible even for small businesses or individual entrepreneurs.
Testing and adapting the color palette for a website:
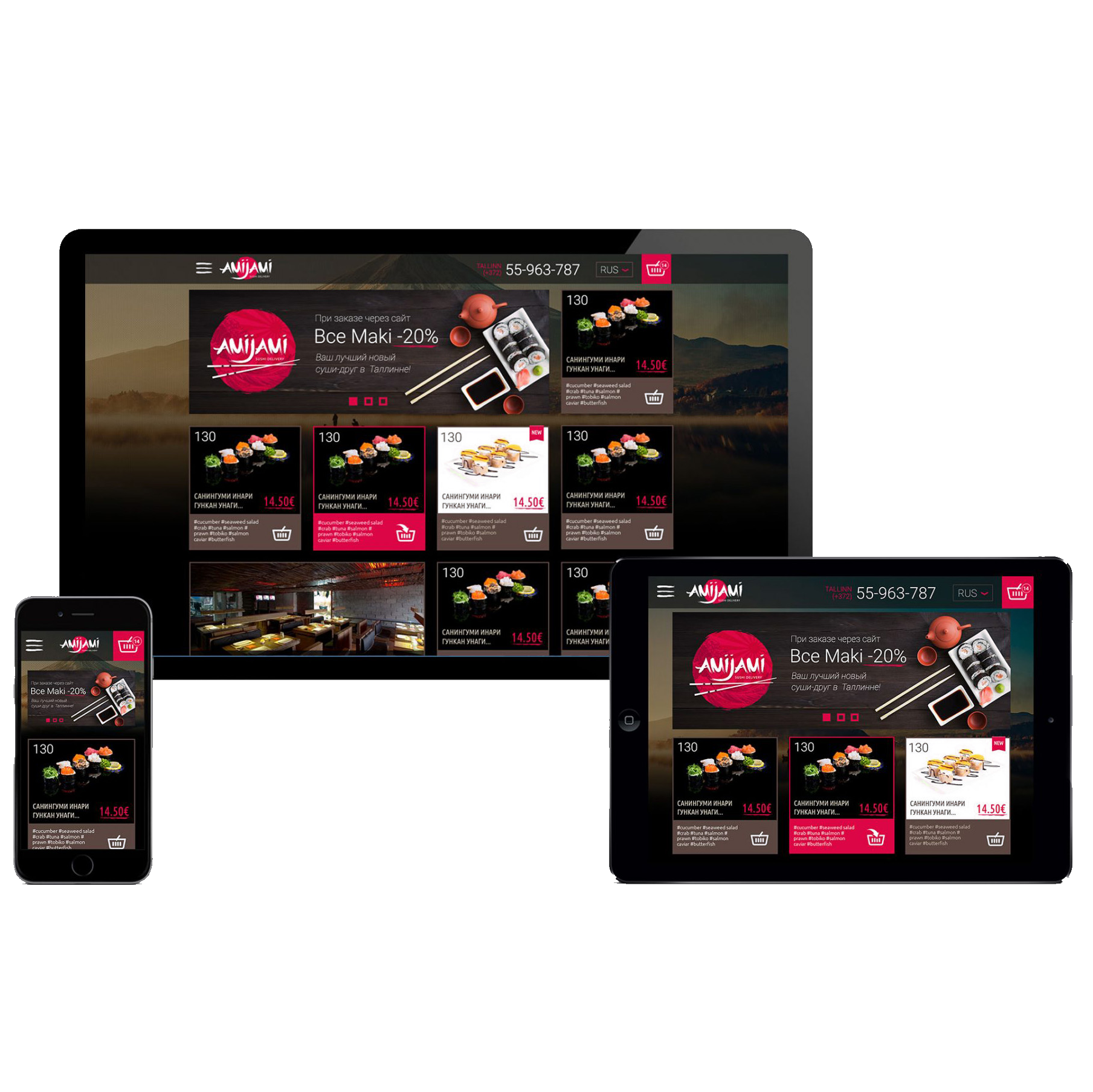
- Check on Different Devices: Colors can appear differently on various screens. Check how your color palette looks on different devices, including mobile phones. This helps ensure consistency across all platforms.
- Be Open to Adjustments: Be ready to tweak colors based on user feedback. For instance, if colors are too bright or too dull, adjust them for better perception. User feedback is vital for fine-tuning the visual appeal.
Testing your website’s color palette is crucial. It lets you see how your site appears on various devices. This is important as colors may change on different screens. You’ll get actual feedback from users. This helps you understand which colors work and which don’t. Testing uncovers issues that might not be obvious at first glance, like insufficient contrast between text and background. It helps you adapt the design to real user needs, improving convenience and accessibility. Testing also helps avoid design choices that might repel visitors, such as using colors perceived as unattractive or hard to perceive. Remember, the goal is to make your website visually appealing and user-friendly.