Цветовая схема сайта — это набор цветов, который используется в дизайне. Это как палитра художника для картины. Цветовая схема сайта помогает сделать любой дизайн гармоничным и приятным для глаз. Каждый цвет в схеме играет свою роль. Например, яркие цвета могут привлекать внимание, а нейтральные — создавать фон. Правильный выбор цветов помогает лучше донести идею и сделать дизайн узнаваемым.
Чтобы подобрать цветовую схему сайта, начните с определения основного цвета. Этот цвет должен соответствовать идее и духу вашего проекта. Затем выберите дополнительные цвета, которые будут хорошо сочетаться с основным. Используйте колесо цветов, чтобы найти гармоничные комбинации. Обратите внимание на контраст и насыщенность цветов. Это поможет сделать дизайн более читабельным и привлекательным. Протестируйте несколько вариантов, чтобы увидеть, как они смотрятся в реальности.
Если времени в обрез, но нужно срочно начать работу, фокусируйтесь на основных аспектах. Это поможет быстро приступить к делу, не углубляясь в мелочи.
Целевая аудитория и бренда:
- Определите, кто ваша целевая аудитория. Например, молодежь может предпочитать яркие, насыщенные цвета, в то время как более старшее поколение может оценить более сдержанные оттенки.
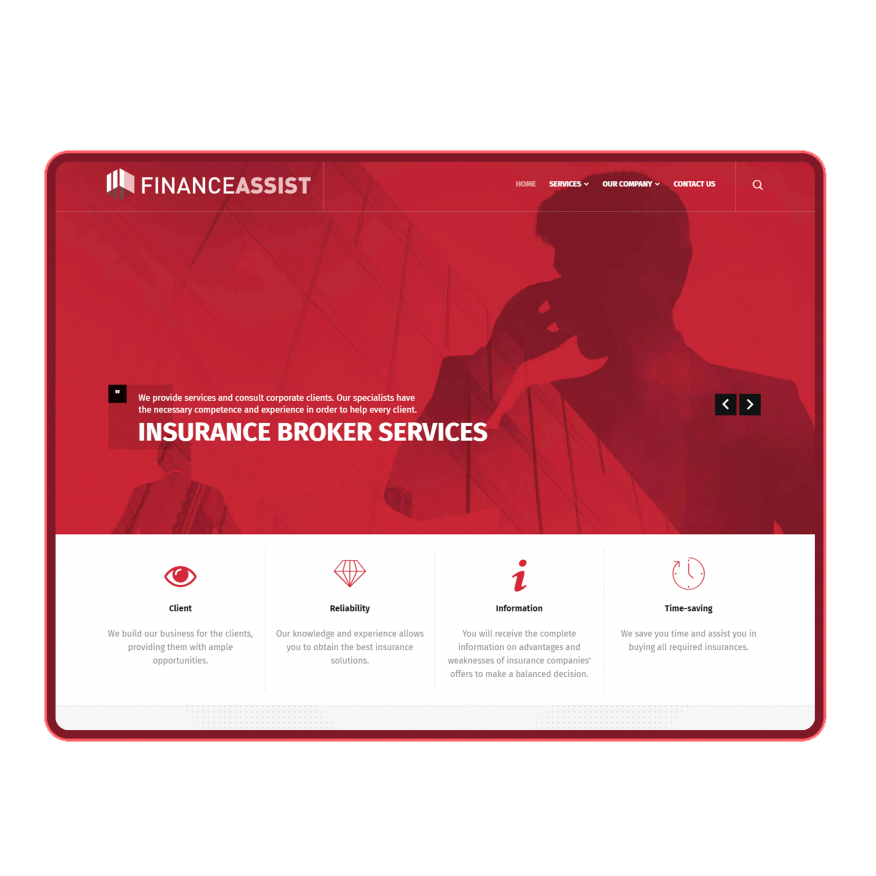
- Используйте цвета вашего бренда или логотипа в дизайне сайта. Это помогает поддерживать узнаваемость бренда. Например, если ваш логотип белый, используйте этот цвет для заголовков и блоков на сайте.
Понимание вашей целевой аудитории и бренда важно для создания эффективной цветовой схемы сайта. Выбор цветов должен соответствовать предпочтениям вашей аудитории и одновременно отражать уникальность вашего бренда. Это поможет вам привлечь внимание желаемой аудитории и укрепить брендовое восприятие. Это не только привлекает внимание, но и способствует формированию сильного и узнаваемого образа бренда в глазах целевой аудитории, повышая лояльность и эмоциональную связь с ним.
Психология цвета:
- Понимайте, что каждый цвет вызывает определенные ассоциации. Зеленый, например, ассоциируется с природой и спокойствием, идеален для сайтов, связанных с экологией или здоровьем.
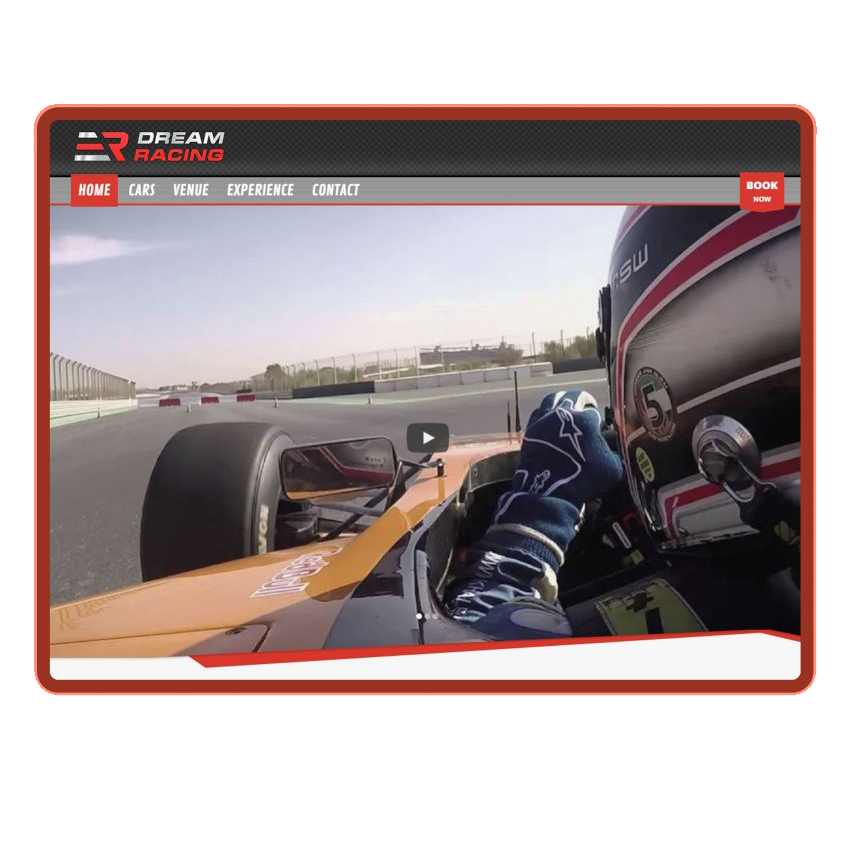
- Выберите цвета, которые соответствуют эмоциональному посланию вашего сайта. Если ваш сайт о спорте, красный или оранжевый цвета могут подчеркнуть динамичность и энергию.
Правильное понимание психологии цвета поможет вам создать более эффективный и привлекательный дизайн сайта. Выбирая цвета, которые соответствуют эмоциональному посланию вашего сайта, вы сможете более точно донести своё сообщение до аудитории. Это ключ к созданию сильного визуального впечатления и улучшению пользовательского опыта.
Основной цвет:
- Выберите один основной цвет для вашего сайта. Это должен быть цвет, который легко ассоциируется с вашим брендом.
- Если ваш бренд уже имеет узнаваемый цвет, используйте его. Например, если ваш бренд известен своим логотипом, сделайте его основным цветом вашего сайта.
Выбор основного цвета для вашего сайта несет в себе глубокий смысл и оказывает значительное влияние на общее восприятие вашего бренда. Этот цвет делает дизайн привлекательным, одновременно формируя и подчеркивая уникальность и идентичность вашей марки. Важно обдуманно подходить к выбору основного цвета, чтобы он точно отражал ключевые идеи и ценности вашего предприятия. Такой цвет не только формирует первое впечатление о вашем сайте, но и способствует быстрому узнаванию и запоминанию бренда среди потенциальных клиентов. Корректно выбранный основной цвет способен эффективно повысить узнаваемость вашего сайта и укрепить доверие аудитории к вашему бренду, что является ключевым аспектом успешного онлайн-присутствия.
Дополнительные цвета:
- Дополните основной цвет 2-3 дополнительными оттенками. Например, если основной цвет — синий, добавьте серый и белый для нейтральности и чистоты.
- Используйте эти дополнительные цвета для выделения ключевых элементов. Например, серые подзаголовки на синем фоне привлекут внимание к важным разделам сайта.
Добавление нескольких цветов на сайт помогает создать более динамичный и интересный дизайн. Эти дополнительные цвета призваны улучшить визуальное восприятие сайта и подчеркнуть его ключевые элементы. Они помогают сделать дизайн более гармоничным и целостным. Например, контрастные цвета могут использоваться для акцентирования важных кнопок или ссылок, повышая их заметность и улучшая пользовательский опыт. Такой подход делает навигацию по сайту интуитивно понятной и удобной.
Контраст:
- Создайте контраст между текстом и фоном. Например, белый текст на темно-синем фоне обеспечивает читаемость.
- Используйте контрастные цвета для кнопок CTA (призыва к действию), например, красная кнопка на черном фоне будет бросаться в глаза.
Контрастные цвета играют важную роль в дизайне сайта. Они помогают выделить важные элементы и улучшить читаемость. Контраст делает сайт более привлекательным и понятным для пользователя. Например, яркая контрастная кнопка на темном фоне привлекает внимание и увеличивает вероятность клика. Также контраст помогает создать иерархию на странице. Он направляет глаза посетителя к главным элементам. Это особенно важно для ключевых сообщений и призывов к действию. При этом, важно помнить, что излишний контраст может быть раздражающим или сбивающим с толку, поэтому важно найти баланс, который будет удобен для восприятия пользователя и одновременно эффективен для достижения целей сайта.
Гармоничность цветовой схемы сайта:
- Используйте инструменты типа Adobe Color для создания сбалансированной палитры. Это поможет вам подобрать цвета, которые идеально сочетаются.
- Убедитесь, что цвета гармонируют друг с другом и создают приятное общее впечатление.
Использование онлайн-сервисов для создания цветовой схемы идеально подходит для начинающих. Эти инструменты делают выбор цветов простым и удобным. Вы можете экспериментировать с разными комбинациями, не имея глубоких знаний в дизайне. Сервисы предлагают готовые палитры, которые уже проверены на гармоничность. Это экономит ваше время и помогает избежать распространенных ошибок. Вы можете визуализировать, как будут сочетаться цвета на сайте. Это упрощает процесс принятия решений. Такие инструменты часто бесплатны или имеют недорогие версии с расширенными функциями. Это делает их доступными даже для малого бизнеса или индивидуальных предпринимателей.
Тестирование и адаптация цветовой схемы:
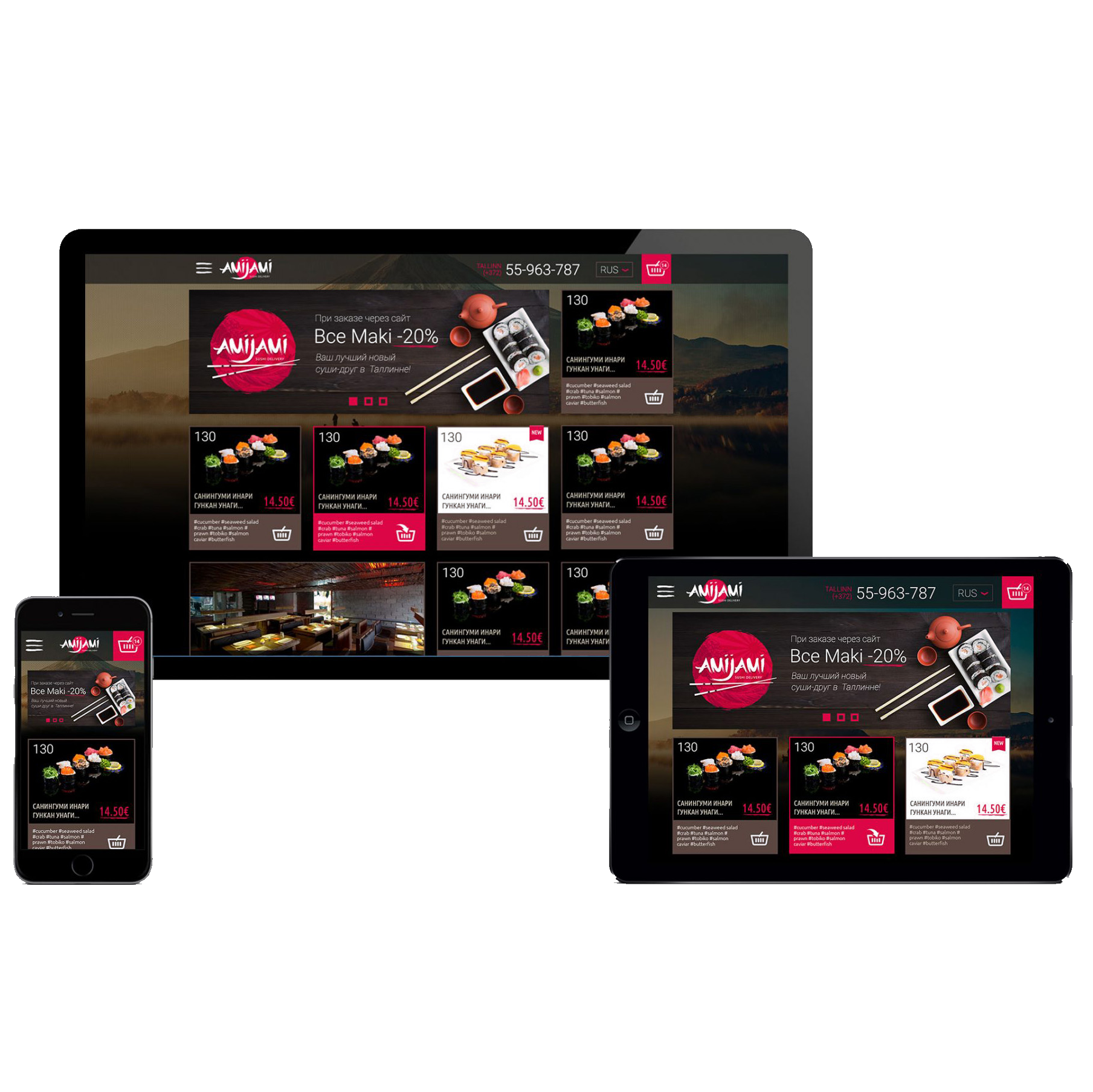
- Проверьте, как цветовая схема выглядит на разных устройствах, включая мобильные. Цвета могут восприниматься по-разному на разных экранах.
- Будьте готовы к корректировке цветов на основе отзывов пользователей. Например, если цвета слишком яркие или блеклые, подстройте их для лучшего восприятия.
Тестирование цветовой схемы сайта помогает обеспечить лучший пользовательский опыт. Вы узнаете, как ваш сайт выглядит на разных устройствах. Это важно, так как цвета могут изменяться на разных экранах. Вы получите реальные отзывы от пользователей. Это поможет вам понять, какие цвета работают, а какие нет. Тестирование выявляет проблемы, которые могут быть неочевидны на первый взгляд. Например, недостаточный контраст между текстом и фоном. Это помогает вам адаптировать дизайн под нужды реальных пользователей. Таким образом, вы повышаете удобство и доступность вашего сайта. Тестирование также помогает избежать дизайнерских решений, которые могут оттолкнуть посетителей. Например, использование цветов, которые считаются непривлекательными или трудными для восприятия.
Заключение
Цветовая схема вашего сайта — это больше, чем просто краски. Это основа вашего визуального восприятия и брендинга. Правильный выбор цветовой палитры может привлечь целевую аудиторию и усилить восприятие вашего бренда. Важно выбрать цвета, которые отражают ваш бизнес и его ценности. Также необходимо учитывать комфорт и восприятие пользователей. Используйте инструменты и техники, которые мы обсудили, чтобы создать гармоничный и эффективный дизайн. Не бойтесь экспериментировать и адаптировать свой подход на основе обратной связи. Таким образом, вы создадите сайт, который не только выглядит хорошо, но и эффективно работает на ваш бизнес.