Kodulehe värviskeem on disainis kasutatavate värvide kogum. See on nagu kunstniku palett maali jaoks. Kodulehe värviskeem aitab muuta igasuguse disaini harmooniliseks ja silmale meeldivaks. Igal värvil skeemis on oma roll. Näiteks erksad värvid võivad tõmmata tähelepanu, samas neutraalsed värvid loovad tausta. Õige värvide valik aitab paremini edastada ideed ja muuta disaini äratuntavaks.
Kodulehe värviskeemi valimiseks alustage peamise värvi määratlemisest. See värv peaks vastama teie projekti ideele ja vaimule. Seejärel valige lisavärvid, mis sobivad hästi peamise värviga. Kasutage värviratast, et leida harmoonilisi kombinatsioone. Pöörake tähelepanu värvide kontrastsusele ja küllastatusele. See aitab muuta disaini loetav
Kui aega on vähe, aga on vaja kiiresti tööle asuda, keskenduge peamistele aspektidele. See aitab kiiresti alustada, ilma et peaksite süvenema detailidesse.
Sihtrühma ja bränd:
- Määrake, kes on teie sihtrühm. Näiteks noored võivad eelistada erksaid, küllastunud värve, samas kui vanem põlvkond hindab tagasihoidlikumaid toone.
- Kasutage oma brändi või logo värve veebilehe kujunduses. See aitab säilitada brändi äratuntavust. Näiteks, kui teie logo on valge, kasutage seda värvi pealkirjades ja leheblokkides.
Teie sihtrühma ja brändi mõistmine on oluline tõhusa veebilehe värviskeemi loomisel. Värvide valik peab vastama teie sihtrühma eelistustele ja peegeldama samal ajal teie brändi unikaalsust. See aitab teil meelitada ligi soovitud sihtrühma ja tugevdada brändi tajumist. See ei köida ainult tähelepanu, vaid aitab ka luua tugeva ja äratuntava brändi kuvandi teie sihtrühma silmis, suurendades nende lojaalsust ja emotsionaalset sidet brändiga.
Värvi psühholoogia:
- Näiteks roheline seostub looduse ja rahuga, sobides suurepäraselt ökoloogia või tervisega seotud kodulehtedele.
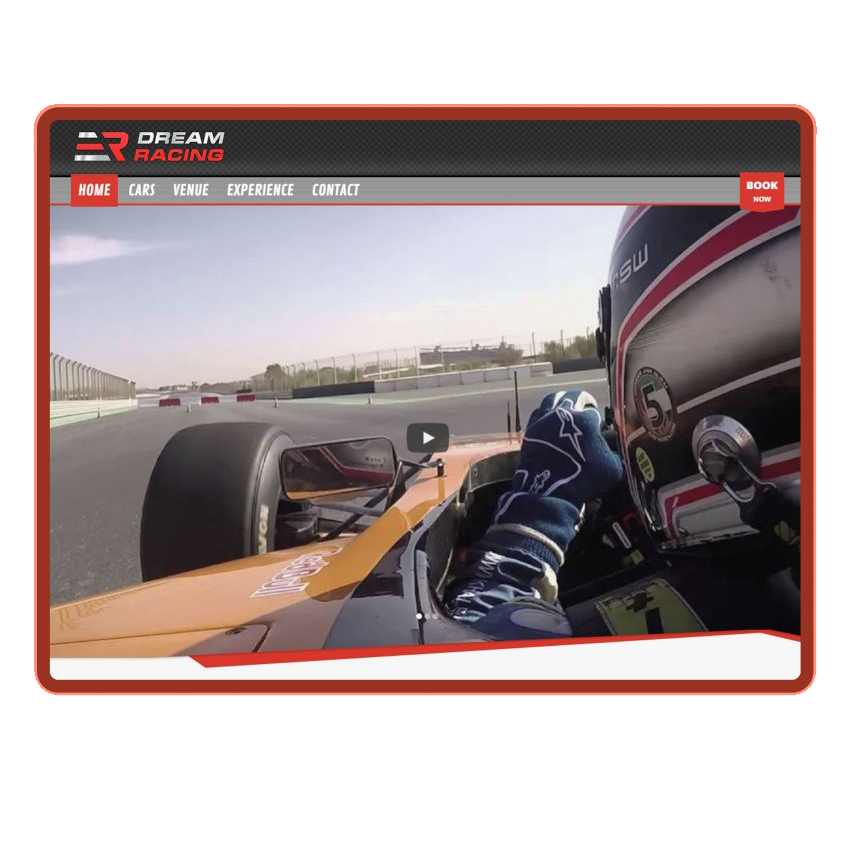
- Valige värvid, mis vastavad teie kodulehe emotsionaalsele sõnumile. Kui teie koduleht on spordiga seotud, võivad punane või oranž toonid rõhutada dünaamilisust ja energiat.
Värvipsühholoogia õige mõistmine aitab teil luua efektiivsema ja atraktiivsema kodulehe disaini. Valides värve, mis vastavad teie kodulehe emotsionaalsele sõnumile, suudate oma sõnumit publikule täpsemalt edastada. See on võti tugeva visuaalse mulje loomiseks ja kasutajakogemuse parandamiseks.
Põhivärv:
- Valige oma kodulehe jaoks üks põhivärv. See peaks olema värv, mis on hõlpsasti seostatav teie brändiga.
- Kui teie brändil on juba tuntud värv, kasutage seda. Näiteks kui teie bränd on tuntud oma logoga, tehke see oma kodulehe põhivärviks.
Teie kodulehe põhivärvi valik kannab endas sügavat tähendust ja mõjutab oluliselt teie brändi üldist tajumist. See värv muudab disaini atraktiivseks, samal ajal kujundades ja rõhutades teie kaubamärgi ainulaadsust ja identiteeti. Oluline on hoolikalt läheneda põhivärvi valikule, et see täpselt peegeldaks teie ettevõtte peamisi ideid ja väärtusi. Selline värv mitte ainult ei loo esimest muljet teie kodulehest, vaid aitab ka kiiresti tuvastada ja meelde jätta brändi potentsiaalsete klientide seas. Õigesti valitud põhivärv suudab tõhusalt suurendada teie kodulehe tuntust ja tugevdada publiku usaldust teie brändi vastu, mis on eduka veebikohaloleku võtmeks.
Lisavärv:
- Täiendage põhivärvi 2-3 lisatooniga. Näiteks, kui põhivärv on sinine, lisage hall ja valge neutraalsuse ja puhtuse jaoks.
- Kasutage neid lisavärve, et rõhutada võtmeelemente. Näiteks hallid alapealkirjad sinisel taustal tõmbavad tähelepanu olulistele kodulehe osadele.
Mitme värvi lisamine kodulehele aitab luua dünaamilisema ja huvitavama disaini. Need lisavärvid on mõeldud kodulehe visuaalse taju parandamiseks ja selle võtmeelementide esiletoomiseks. Nad aitavad muuta disaini harmoonilisemaks ja terviklikumaks. Näiteks kontrastsed värvid võivad olla kasutusel oluliste nuppude või linkide rõhutamiseks, suurendades nende märgatavust ja parandades kasutajakogemust. Selline lähenemine muudab kodulehe navigeerimise intuitiivseks ja mugavaks.
Kontrast:
- Looge teksti ja tausta vahel kontrast. Näiteks valge tekst tumesinisel taustal tagab loetavuse.
- Kasutage kontrastseid värve CTA (kutse tegevusele) nuppude jaoks, näiteks punane nupp mustal taustal torkab silma.
Kontrastsed värvid on kodulehe disainis olulised. Nad aitavad esile tuua tähtsaid elemente ja parandavad loetavust. Kontrast muudab kodulehe kasutajale atraktiivsemaks ja arusaadavamaks. Näiteks heleda kontrastse nupu kasutamine tumedal taustal tõmbab tähelepanu ja suurendab klikkimise tõenäosust. Lisaks aitab kontrast luua lehel hierarhiat. See suunab külastaja pilgu peamistele elementidele. See on eriti oluline põhisõnumite ja tegevuskutsete puhul. Samal ajal on oluline meeles pidada, et liigne kontrastsus võib olla häiriv või segadust tekitav, seega on oluline leida tasakaal, mis on kasutajale mugav ja samal ajal efektiivne kodulehe eesmärkide saavutamiseks.
Harmooniline värviskeem:
- Kasutage Adobe Color’i tüüpi tööriistu tasakaalustatud värvipaleti loomiseks. See aitab teil valida värve, mis sobivad ideaalselt kokku.
- Veenduge, et värvid sobiksid omavahel ja looksid meeldiva üldmulje.
Veebipõhiste teenuste kasutamine värvipaleti loomiseks sobib ideaalselt algajatele. Need tööriistad teevad värvide valiku lihtsaks ja mugavaks. Võite katsetada erinevate kombinatsioonidega, ilma et teil oleks sügavat disainiteadmist. Teenused pakuvad valmis paletti, mis on juba harmoonilisuse poolest testitud. See säästab teie aega ja aitab vältida levinud vigu. Võite visualiseerida, kuidas värvid kodulehel kokku sobivad. See lihtsustab otsustusprotsessi. Sellised tööriistad on sageli tasuta või neil on soodsad versioonid täiendavate funktsioonidega. See teeb need kättesaadavaks isegi väikestele ettevõtetele või üksikettevõtjatele.
Kodulehe värviskeemi testimine ja kohandamine:
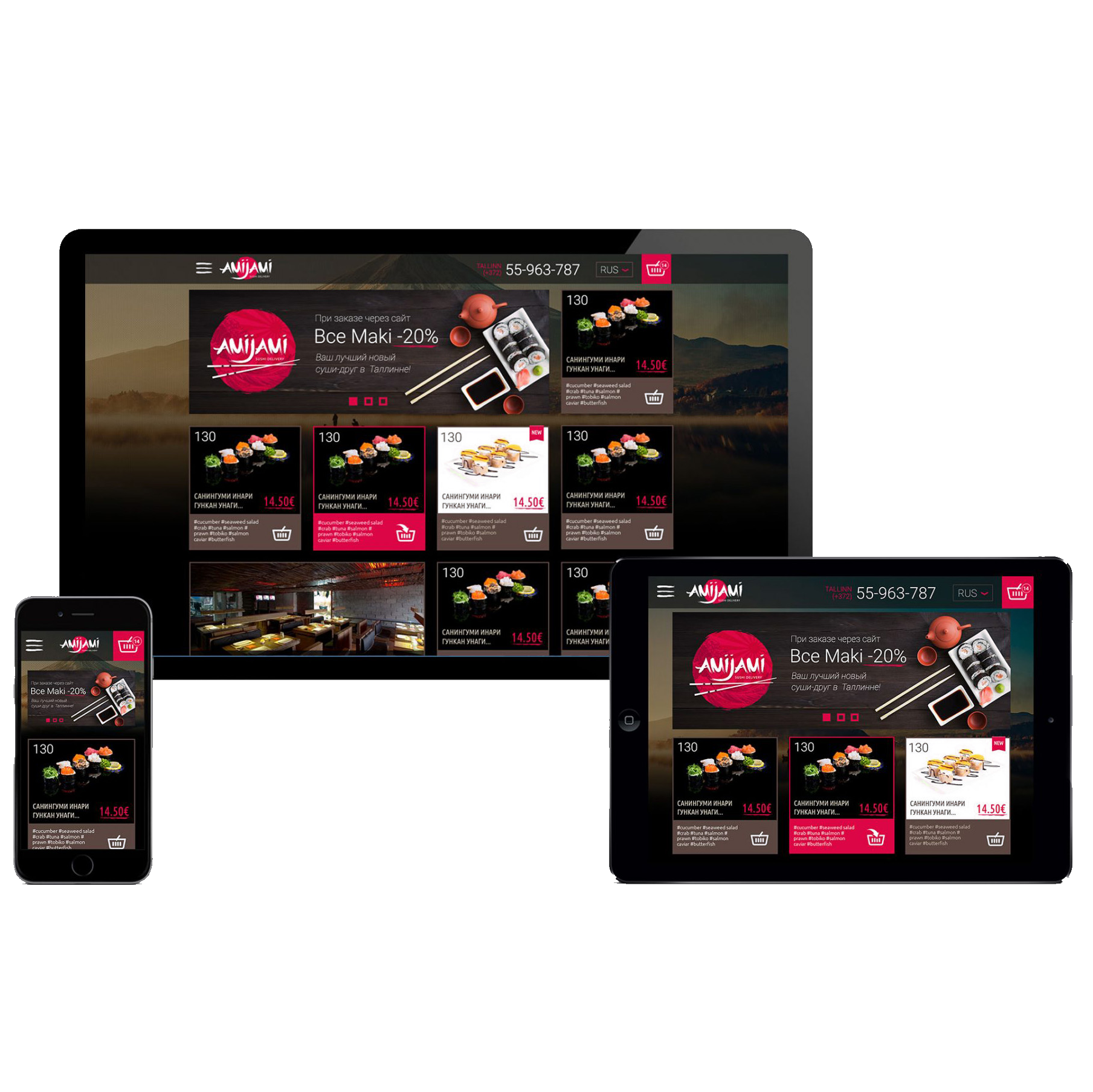
- Kontrollige, kuidas värviskeem erinevatel seadmetel, sealhulgas mobiilseadmetel, välja näeb. Värvid võivad erinevatel ekraanidel tunduda erinevad.
- Olge valmis värve kasutaja tagasiside põhjal korrigeerima. Näiteks, kui värvid on liiga erksad või tuhmid, kohandage neid paremaks tajumiseks.
Kodulehe värviskeemi testimine aitab tagada parema kasutajakogemuse. Te saate teada, kuidas teie koduleht erinevatel seadmetel välja näeb. See on oluline, sest värvid võivad erinevatel ekraanidel muutuda. Te saate kasutajatelt reaalset tagasisidet. See aitab teil mõista, millised värvid toimivad ja millised mitte. Testimine toob esile probleemid, mis võivad esmapilgul nähtamatud olla. Näiteks ebapiisav kontrast teksti ja tausta vahel. See aitab teil kohandada disaini tegelike kasutajate vajadustele. Nii suurendate oma kodulehe mugavust ja ligipääsetavust. Testimine aitab vältida ka disainilahendusi, mis võivad külastajaid eemale peletada. Näiteks värvid, mis peetakse ebameeldivateks või raskesti tajutavateks.
Kokkuvõte
Teie kodulehe värviskeem on enamat kui lihtsalt värvid. See on teie visuaalse taju ja brändingi alus. Õige värvipaleti valik võib meelitada ligi sihtrühma ja tugevdada teie brändi tajumist. On oluline valida värvid, mis peegeldavad teie äri ja selle väärtusi. Samuti tuleb arvestada kasutajate mugavuse ja taju. Kasutage arutatud vahendeid ja tehnikaid, et luua harmooniline ja tõhus disain. Ärge kartke katsetada ja kohandada oma lähenemist tagasiside põhjal. Nii loote kodulehe, mis näeb mitte ainult hea välja, vaid töötab ka efektiivselt teie äri heaks.